Timeline
3 months from Oct-Dec 2018
Client
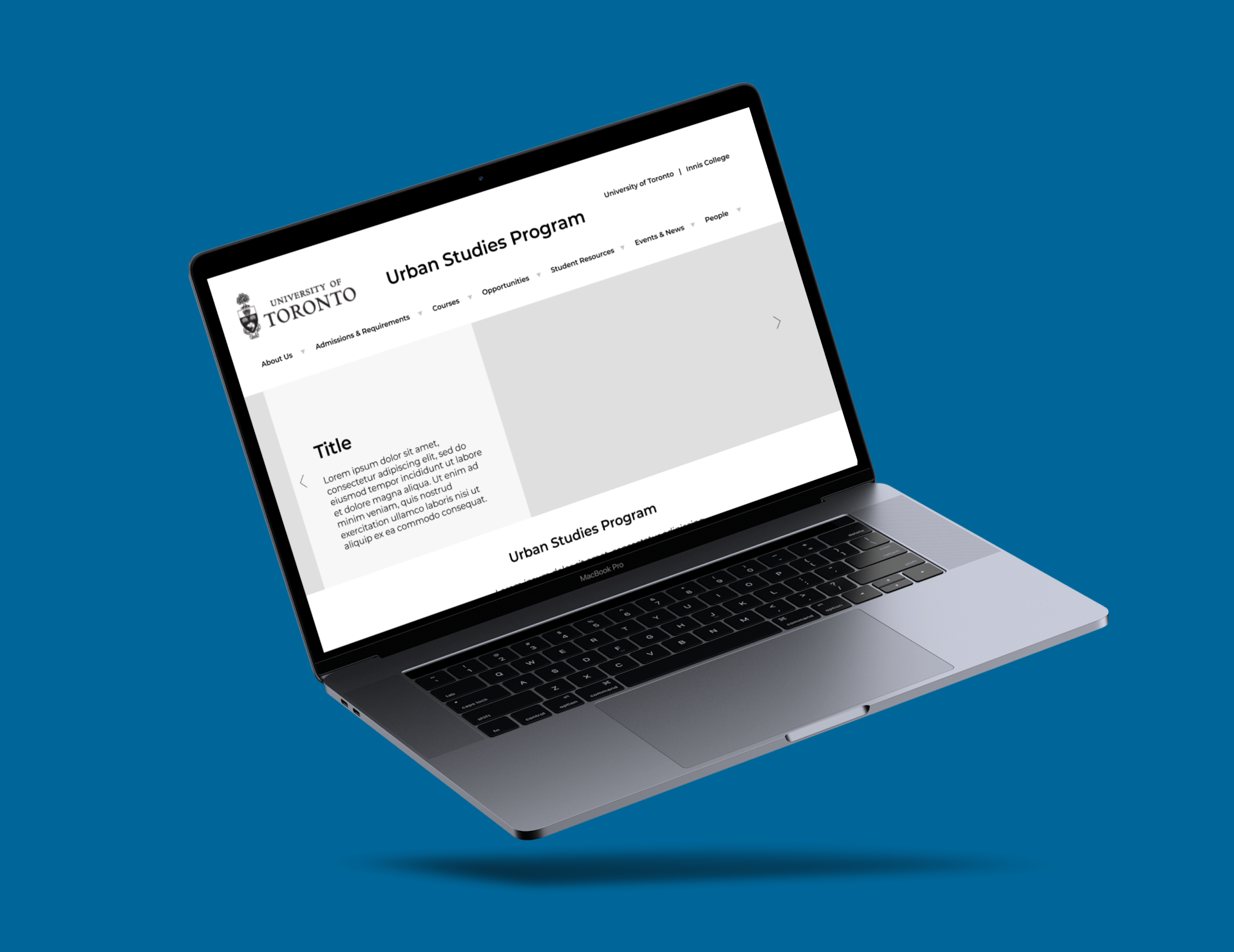
UofT Urban Studies Department
Role
UX Design and Research
Team
Victoria Ho, Adrienn Kassai, Yuan Ma, Jessica Yao
Platform
Website
Tools
Onpoint Auditor, Optimal Workshop, Figma, Google Surveys
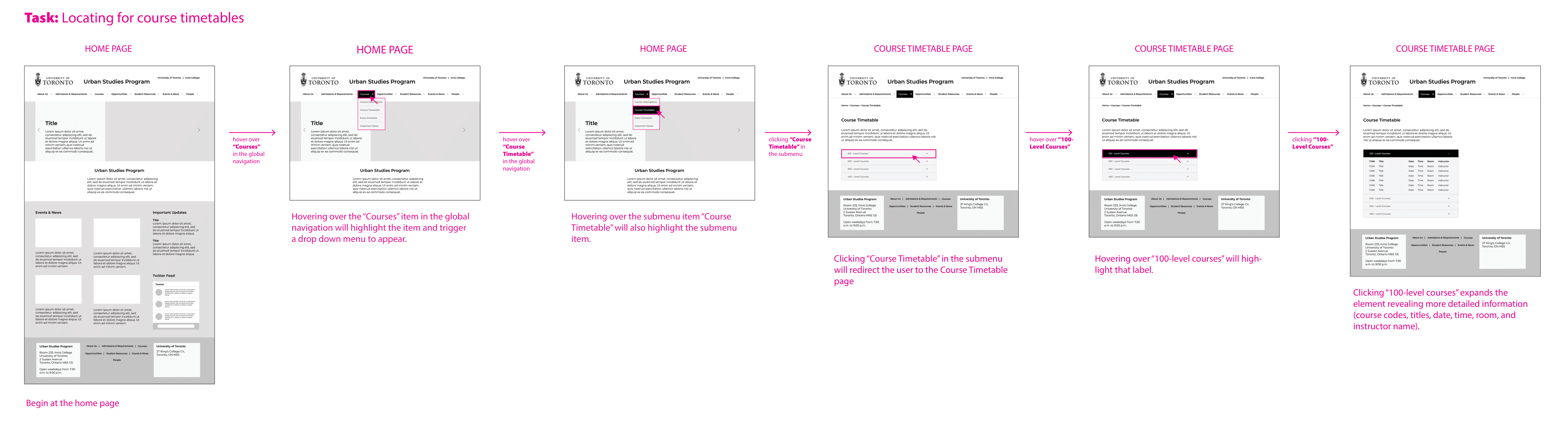
Methods
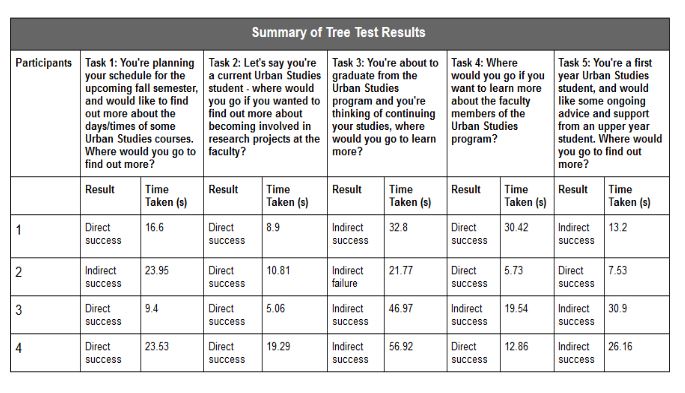
Card Sorting, Tree Testing, Surveys, Usability Testing, Storyboarding

.png)


.png)